- Java, C++과 같은 클래스 기반 객체지향 프로그래밍 언어와 달리 자바스크립트는 프로토타입 기반 객체지향 프로그래밍 언어이다. 따라서 자바스크립트의 동작 원리를 이해하기 위해서는 프로토타입의 개념을 잘 이해하고 있어야 한다.
- 클래스 기반 객체지향 프로그래밍 언어는 객체 생성 이전에 클래스를 정의하고 이를 통해 객체(인스턴스)를 생성한다. 하지만 프로토타입 기반 객체지향 프로그래밍 언어는 클래스 없이(Class-less)도 (ECMAScript 6에서 클래스가 추가되었다) 객체를 생성할 수 있다.
- 자바스크립트의 객체 생성 방법
자바스크립트의 모든 객체는 자신의 부모 역할을 담당하는 객체와 연결되어 있다. 그리고 이것은 마치 객체 지향의 상속 개념과 같이 부모 객체의 프로퍼티 또는 메소드를 상속받아 사용할 수 있게 한다. 이러한 부모 객체를 Prototype(프로토타입) 객체 또는 줄여서 Prototype(프로토타입)이라 한다.
Prototype 객체는 생성자 함수에 의해 생성된 각각의 객체에 공유 프로퍼티를 제공하기 위해 사용한다.
1.Prototype
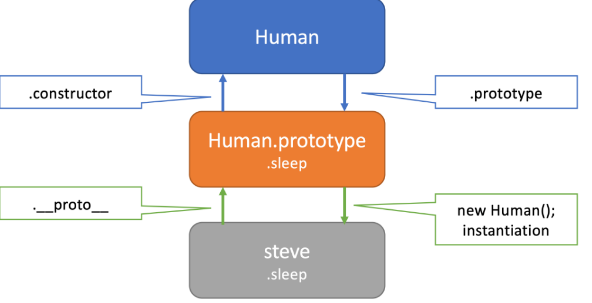
- Human이라는 클래스와 인스턴스, 그리고 프로토타입의 관계
- Javascript에서는 객체를 상속하기 위하여 프로토타입방식 사용
- 객체들이 메소드와 속성들을 상속 받기 위한 템플릿으로써 객체(prototype object) 가짐
- 프로토타입 객체도 또 다시 상위 프로토타입 객체로부터 메소드와 속성을 상속 받을 수도 있고 그 상위 프로토타입 객체도 마찬가지입니다. 👉 ‘프로토타입 체인(prototype chain)’
-

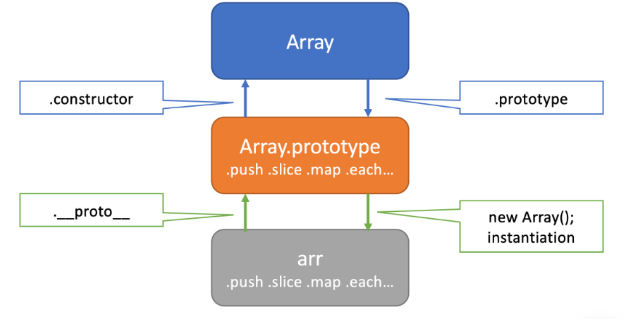
- Array(배열) 클래스와 인스턴스, 그리고 프로토타입의 관계
- 흔히 쓰는 배열 역시 원리가 동일하다. 배열(arr)은
Array클래스의 인스턴스이며, 프로토타입에는 다양한 메서드가 존재함. -

- 흔히 쓰는 배열 역시 원리가 동일하다. 배열(arr)은
Human 클래스 코드를 사용시 결과값
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let kimcoding = new Human('김코딩', 30);
Human.prototype.constructor === Human; true
Human.prototype === kimcoding.__proto__; true
Human.prototype.sleep === kimcoding.sleep; true- 해설
- Human 클래스의 생성자 함수는 Human이다.
- Human 클래스의 프로토타입은 Human 클래스의 인스턴스인 kimcoding의
__proto__이며. - Human 클래스의 sleep 메서드는 프로토타입에 있으며, Human 클래스의 인스턴스인 kimcoding에서 kimcoding.sleep으로 사용할 수 있다.
Prototype의 특징
- 함수 객체만 가짐
- 생성자를 가지는 원형으로 선언
Proto의 특징
- 모든객체가 가짐
- 하나의 Link라고 할 수 있음
2. [[Prototype]] vs prototype 프로퍼티
모든 객체는 자신의 프로토타입 객체를 가리키는 [[Prototype]] 인터널 슬롯(internal slot) 을 갖으며 상속을 위해 사용된다.
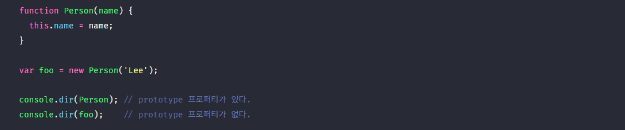
함수도 객체이므로 [[Prototype]] 인터널 슬롯을 갖는다. 그런데 함수 객체는 일반 객체와는 달리 prototype 프로퍼티도 소유하게 된다.

3. constructor 프로퍼티
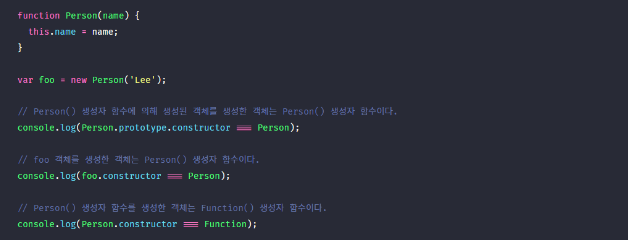
프로토타입 객체는 constructor 프로퍼티를 갖는다. 이 constructor 프로퍼티는 객체의 입장에서 자신을 생성한 객체를 가리킨다.
예를 들어 Person() 생성자 함수에 의해 생성된 객체를 foo라 하자. 이 foo 객체를 생성한 객체는 Person() 생성자 함수이다. 이때 foo 객체 입장에서 자신을 생성한 객체는 Person() 생성자 함수이며, foo 객체의 프로토타입 객체는 Person.prototype이다. 따라서 프로토타입 객체 Person.prototype의 constructor 프로퍼티는 Person() 생성자 함수를 가리킨다.

'codestates' 카테고리의 다른 글
| 동기식 (Synchronous) / 비동기식 (Asynchronous) (0) | 2022.06.05 |
|---|---|
| 프로토타입 체인 (0) | 2022.05.31 |
| 객체지향 프로그래밍 (0) | 2022.05.26 |
| 클래스와 인스턴스 (0) | 2022.05.25 |
| Section1 회고 (0) | 2022.05.24 |

Comment