
React Intro
브라우저를 열고 사이트에 들어가면 보여지는 것 (UI: User Interface) 과 할 수 있는 것 (UX: User Experience) 이 굉장히 많다. 이러한 이유로 요새는 웹 페이지(Web Page)라는 단어보다 웹 애플리케이션이(Web Application)라는 단어가 많이 사용되기도 한다.
React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.
JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다.
create-react-app 으로 간단한 개발용 React 앱을 실행할 수 있다.

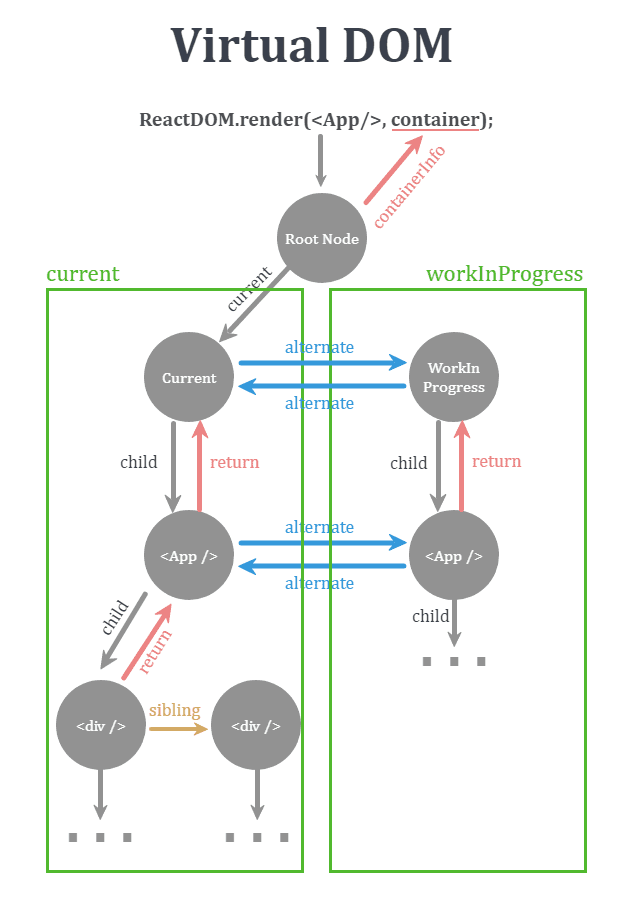
리액트는 VDOM을 더블 버퍼링 형태로 관리합니다. DOM에 마운트된 current 트리와 Render phase에서 작업 중인 workInProgress 트리로 나뉘어 있습니다. 이 workInProgress 트리는 Commit phase를 지나면 current 트리로 관리됩니다.

React는 무엇인가 ?
리액트는 프론트개발을 위한 javascript 오픈소스 라이브러리 입니다.

선언형
리액트는 한 페이지를 보여주기 위해 HTML/CSS/JS로 나눠서 적기보다는 하나의 파일에 명시적으로 작성할수 있는 JSX를 활용한 선언형 프로그래밍
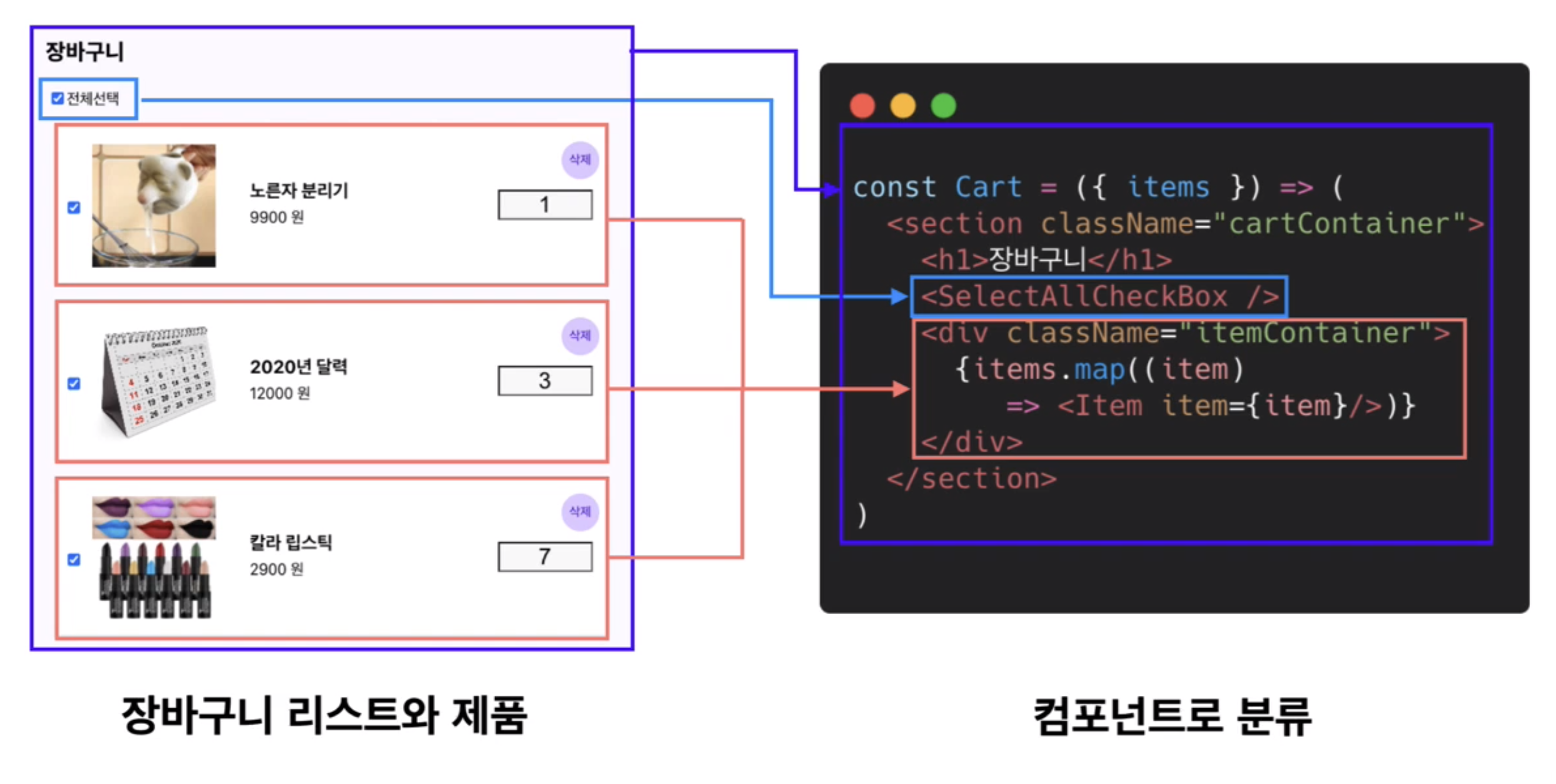
컴포넌트 기반(Component-Based)
리액트는 하나의 기능 구현을 위해 여러종류의 코드를 묶어둔 컴포넌트를 기반으로 개발한다.
독립적이고 분리가 가능하며, 기능자체에 집중해서 개발이 가능하다.

범용성
리액트는 javascript 프로젝트 어디에든 유연하게 적용될수 있다.
'codestates' 카테고리의 다른 글
| React Props, State (0) | 2022.06.13 |
|---|---|
| React 리액트 라우터로 SPA개발 (0) | 2022.06.10 |
| 동기식 (Synchronous) / 비동기식 (Asynchronous) (0) | 2022.06.05 |
| 프로토타입 체인 (0) | 2022.05.31 |
| Prototype (0) | 2022.05.30 |

Comment